I. Penser à son design▲
Vous l'aurez compris, le design fait encore partie de ce billet, ici, outre les phrases philosophiques, ce sont les lignes directrices qui nous intéressent, nous allons repartir sur le design précédent et l'appliquer à un site responsive qui mettra en avant notre CV (via un téléchargement) en le rendant interactif et en mettant en avant nos idées/compétences/acquis, tout ce qui pourrait intéresser un employeur, nous créerons aussi une redirection depuis l'index sur cette page et nous ajouterons notre photo pour finaliser le tout.
II. Se remettre dans le bain▲
Le billet précédent vous semblait fluide et agréable ? Ce billet se basera sur les mêmes bases, le code HTML sera toujours complété par son code CSS, si vous vous demandez où sont les promesses faites dans le billet précédent, rassurez-vous, un billet viendra conclure toutes vos questions.
Prêt ?
Dans un premier temps, il convient de créer la page suivante, nous allons donc créer une page nommée Propos.html (on évitera les symboles farfelus pouvant survenir), au sein de cette page, nous allons copier le code essentiel à savoir :
- l'en-tête du site ;
- la barre de navigation ;
- la partie des scripts.
Voici donc le code :
<!doctype html>
<html class="no-js" lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Loulier Guillaume - Freelance</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Place favicon.ico in the root directory -->
<!-- BootStrap Core -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- Custom style -->
<link href="css/main.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
<!-- Old Browser -->
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
</head>
<body>
<!-- Navbar -->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Loulier Guillaume - Freelance</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">Home</a></li>
<li><a href="#Blog.html">Blog</a></li>
<li><a href="#Portfolio.html">Portfolio</a></li>
<li><a href="#Propos.html">A Propos</a></li>
<li><a href="#Contact.html">Contact</a></li>
</ul>
</div>
</div>
</div>
<!-- Script Javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.11.3.min.js"><\/script>')</script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<script src="js/bootstrap.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='https://www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X','auto');ga('send','pageview');
</script>
</body>
</html>Vous noterez sûrement que mon code a changé très légèrement depuis la partie précédente, j'ai ajouté un lien supplémentaire et mis en place mes liens, cela me permet de gagner du temps par la suite, à ce stade, vous devriez obtenir un résultat similaire au mien.
Plus tard, nous inclurons du code PHP afin de simplifier le chargement du menu, ce dernier sera chargé depuis une page externe et permettra de gagner en clarté et en facilité d’écriture de notre code.
Ceci étant fait, nous allons créer nos premières ébauches de design, je suis volontairement parti sur un design « flat » (je n'aime pas ce terme … :no:) afin de rendre le tout plus « sobre », nous allons créer un en-tête sous la barre de navigation afin de centrer la vue du visiteur sur la suite, nous ajouterons une image et du texte, le tout suivi par un bouton permettant de télécharger notre CV (à venir).
]<!-- A Propos -->
<div id="propos_hub">
<div class="container">
<div class="row">
<h3>Un peu de lecture ?</h3>
</div>
</div>
</div>
<div class="container propos">
<div class="row">
<div class="col-lg-6">
<img class="img-responsive" src="img/mac_coffee_1024.jpg" alt="#">
</div>
<br/>
<div class="col-lg-6">
<h4>Se dévoiler</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<p>It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source.</p>
<p><br/><a href="#Contenu/CV.zip" class="btn btn-theme">Télécharger mon CV</a></p>
</div>
</div>
</div>Comme d'habitude, le code CSS qui vient achever cette zone :
/* =========== Style Propos.html ========== */
#propos_hub {
background: #FCAC45;
margin-top: 60px;
margin-bottom: 60px;
padding-top: 25px;
padding-bottom: 25px;
}
#propos_hub h3 {
color:white;
margin-left: 18px;
}
#propos {
margin-top: 80px;
margin-bottom: 80px;
}Résultat :
À noter que je sépare le code de la page Propos en ajoutant des signes « = », cela permet une lecture plus rapide et fluide de mon code si je dois intervenir par la suite.
J'ai volontairement créé une zone de texte en vue de me présenter, l'image n'a pas d'importance particulière, elle n'est là que pour donner un ton à la page, la photo d'identité viendra par la suite.
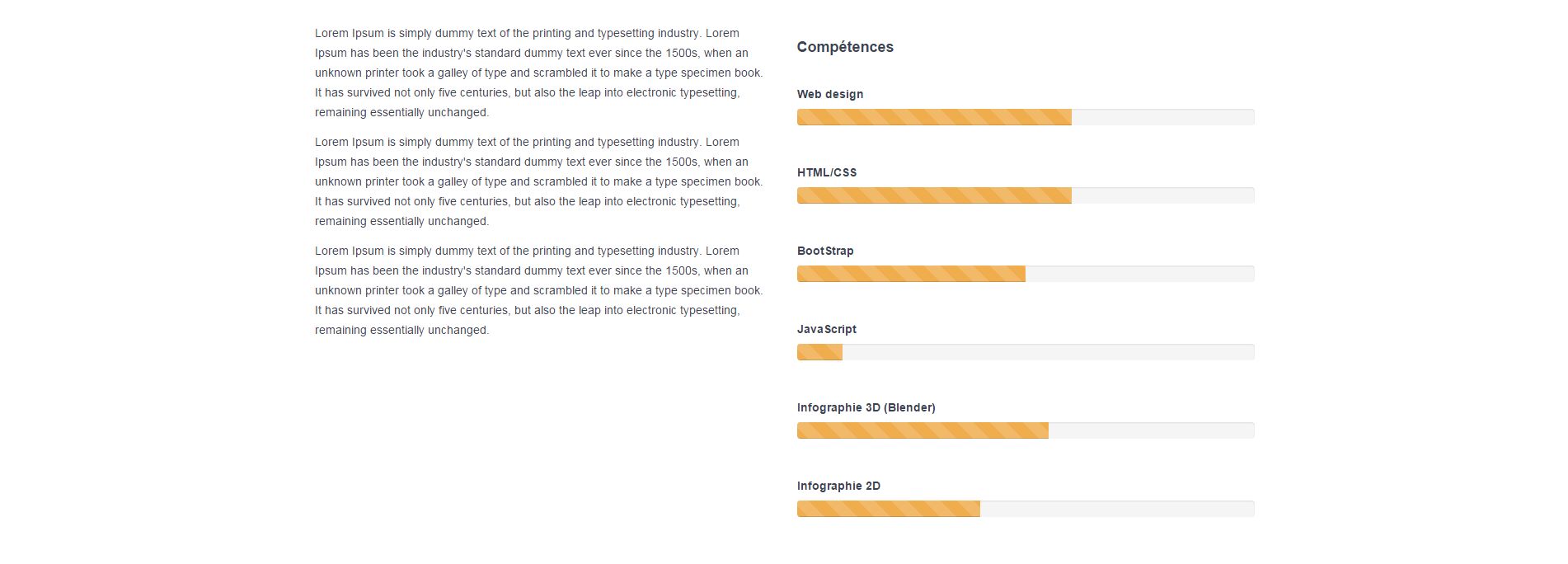
Nous voici arrivés à la zone tant attendue, la mise en avant des compétences, dans cette zone, nous allons mettre une photo d'identité (certains peuvent trouver cela discriminatoire, ce que je soutiens, pour ce passage, libre à vous d'en mettre une ou pas, le choix vous appartient) et nos compétences en avant notamment par le biais de « progress bar animée », cela aura l'avantage de pouvoir aider le visiteur à nous situer sur une ligne de compétences qu'il souhaite, malgré le fait que vous puissiez penser à JS pour animer le tout, nous n'écrirons pas une seule ligne JS sur cette zone, BootStrap se charge de tout via ses fichiers préexistants.
]<!-- Compétences -->
<div class="container">
<div class="row">
<div class="col-lg-6">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<br/>
<div class="col-lg-6">
<h4>Compétences</h4>
<br/>
<h5>Web design</h5>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="60" style="width: 60%">
<span class="sr-only"></span>
</div>
</div>
<br/>
<h5>HTML/CSS</h5>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="60" style="width: 60%">
<span class="sr-only"></span>
</div>
</div>
<br/>
<h5>BootStrap</h5>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="50" style="width: 50%">
<span class="sr-only"></span>
</div>
</div>
<br/>
<h5>JavaScript</h5>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="10" style="width: 10%">
<span class="sr-only"></span>
</div>
</div>
<br/>
<h5>Infographie 3D (Blender)</h5>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="55" aria-valuemin="0" aria-valuemax="55" style="width: 55%">
<span class="sr-only"></span>
</div>
</div>
<br/>
<h5>Infographie 2D</h5>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="40" style="width: 40%">
<span class="sr-only"></span>
</div>
</div>
</div>
</div>
</div>
<br/>
<br/>Résultat :
Pour cette zone, le code CSS n'est pas fourni, car il n'y en a pas ;).
Vous remarquerez que j'ai encore ajouté une ligne de texte, cela peut servir à expliquer de manière plus concise vos compétences mises en avant, cela fournira un plus non négligeable qui pourrait faire la différence lors d'un entretien.
Nous allons maintenant aller plus loin dans le CV interactif en ajoutant nos valeurs personnelles, nos buts et nos activités annexes, cela permettra au visiteur d'en savoir plus sur nous sans les fioritures.
<!-- Informations -->
<div id="f_Propos">
<div class="container">
<div class="row">
<div class="col-lg-4">
<h3>Valeurs</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<div class="col-lg-4">
<h3>Buts</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<div class="col-lg-4">
<h3>Activités</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
</div>
</div>
</div>
<br/>
<br/>[/Nous allons modifier le style de la page afin de créer une coupure dans la page et montrer que nous passons à autre chose :
]#f_Propos {
background: #384452;
padding-top: 70px;
padding-bottom: 70px;
text-align: center;
}
#f_Propos h3 {
color: white;
font-size: 22px;
font-weight: 450;
}
#f_Propos p {
font-size: 20px;
color: #f2f2f2;
}Résultat :
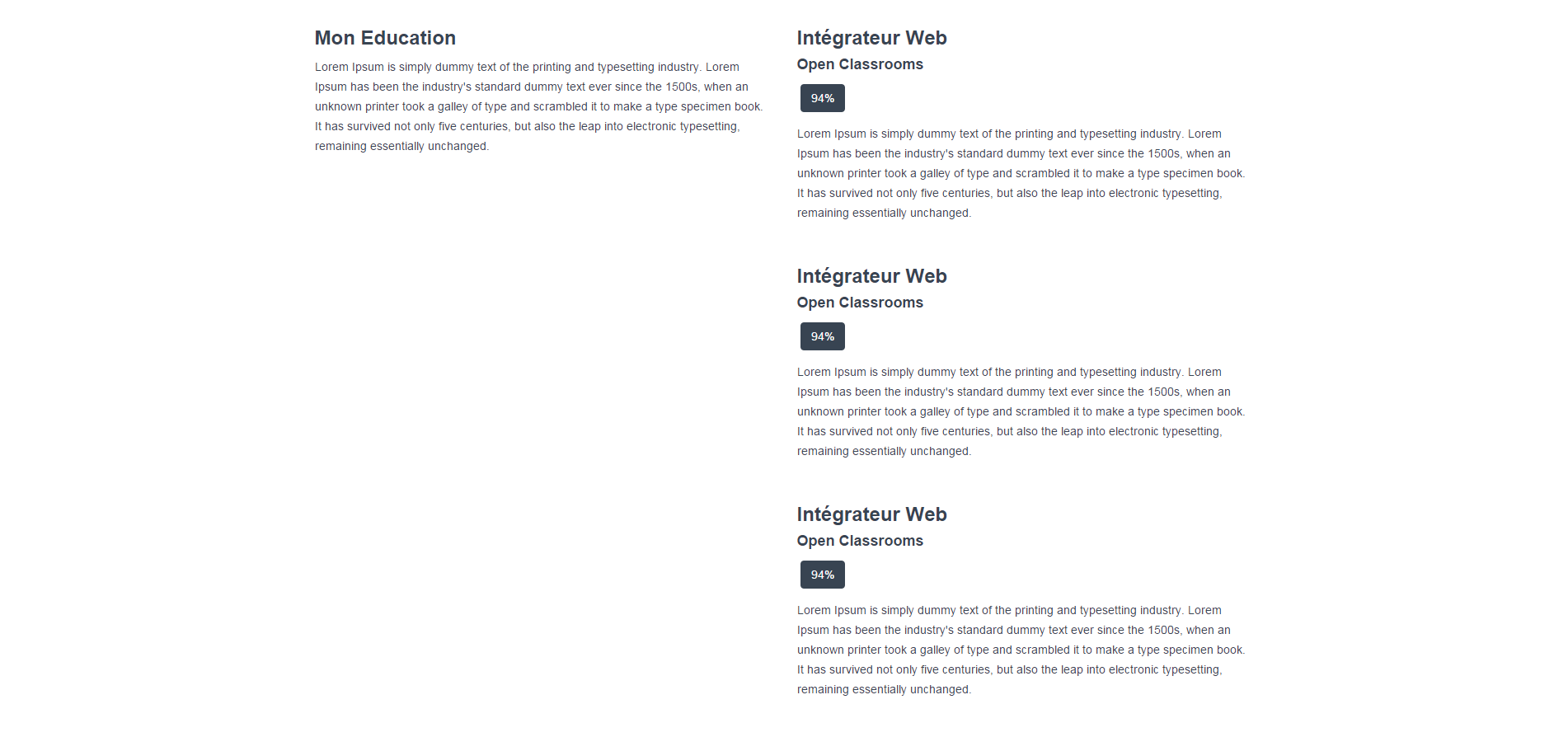
À la suite de cette section, nous entrons dans la formation reçue et les expériences professionnelles, un morceau important.
]<!-- Formations -->
<div class="container">
<div class="row">
<div class="col-lg-6">
<h3>Mon Education</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<div class="col-lg-6">
<h3>Intégrateur Web</h3>
<h4>Open Classrooms</h4>
<button type="button" class="btn btn-theme" href="#">94%</button>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<br/>
<h3>Intégrateur Web</h3>
<h4>Open Classrooms</h4>
<button type="button" class="btn btn-theme" href="#">94%</button>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<br/>
<h3>Intégrateur Web</h3>
<h4>Open Classrooms</h4>
<button type="button" class="btn btn-theme" href="#">94%</button>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
</div>
</div>Résultat :
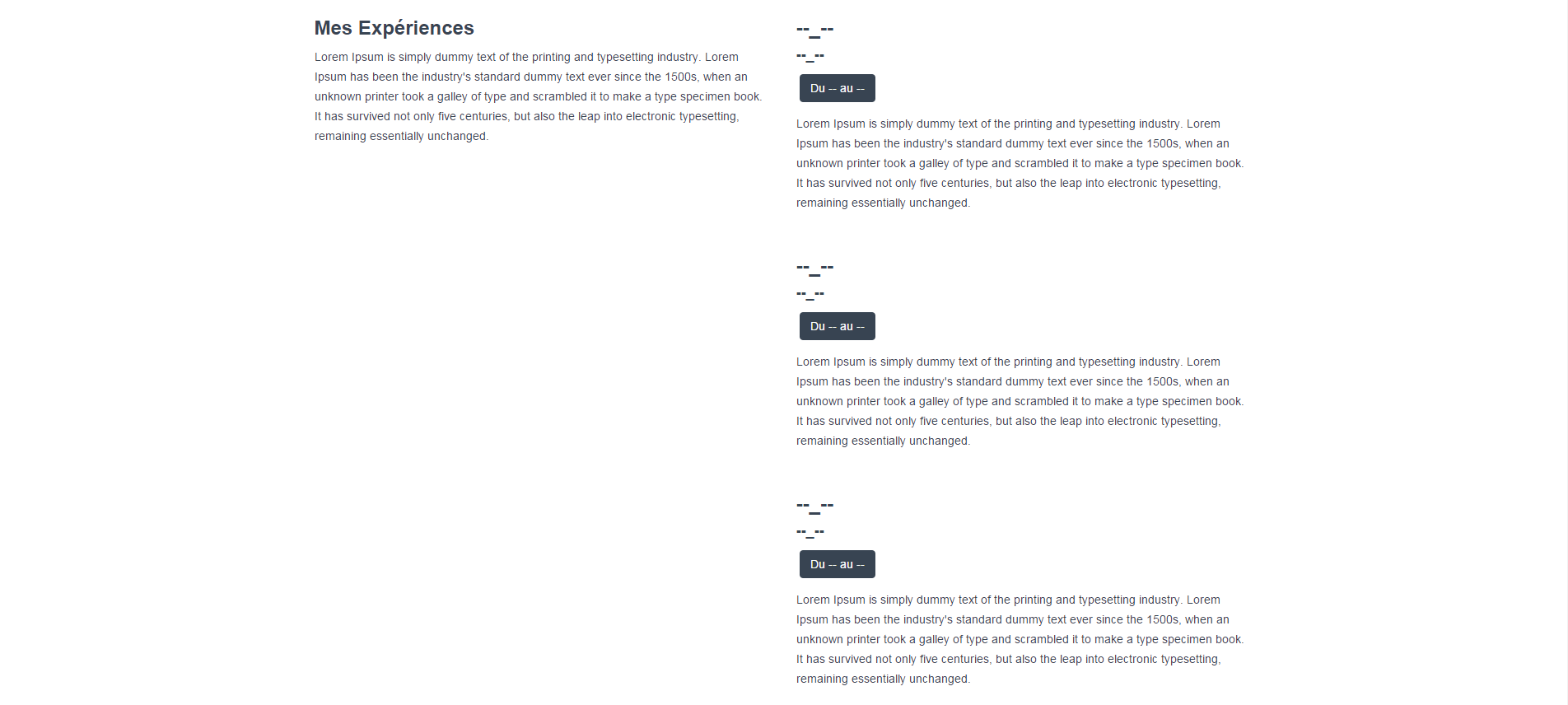
Voici pour les expériences :
]<!-- Expériences -->
<div class="container">
<div class="row">
<div class="col-lg-6">
<h3>Mes Expériences</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<div class="col-lg-6">
<h3>--_--</h3>
<h4>--_--</h4>
<button typ="button" class=" btn btn-theme">Du -- au --</button>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<br/>
<h3>--_--</h3>
<h4>--_--</h4>
<button typ="button" class=" btn btn-theme">Du -- au --</button>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<br/>
<h3>--_--</h3>
<h4>--_--</h4>
<button typ="button" class=" btn btn-theme">Du -- au --</button>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<br/>
</div>
</div>
</div>Résultat :
Vous remarquerez que le code ne diffère que très peu (un changement pour le bouton), cela permet d'assurer un chargement rapide et fluide de la page, surtout lorsque nous ajouterons du JS.
Il n'y a pas de code CSS pour cette partie, la page chargera le style par défaut qui me convient, si vous souhaitez en ajouter, libre à vous de le signifier à la suite du code précédent.
Nous en avons fini avec la page À propos, le contenu important est là et résume notre profil, à ce stade, il peut être intéressant de rendre la page imprimable via un script, cela permettrait de fournir un CV supplémentaire tiré de votre site et rendrait le tout « interactif, de par l'aspect technique » de la manœuvre et dans l'optique de ne pas perdre les personnes que cela n'intéresse pas, le tutoriel sera fourni dans un billet suivant.
III. Conclusion▲
À ce stade, votre site fonctionne toujours correctement en local et se présente plutôt bien, nous possédons l'index et la page À propos, cela devrait déjà vous donner satisfaction ;) (sinon, vous pouvez relire le tutoriel et modifier les valeurs souhaitées), nous allons maintenant nous diriger vers le portfolio afin de mettre en avant vos travaux, le gros du travail reste simple si vous restez concentré, le travail abattu à la fin de ces tutoriels peut vous sembler massif, mais il n'en est rien, le code se répète souvent et les scripts/classes embarqués de BootStrap permettent d'aller plus vite et plus directement à l'objectif, n'hésitez pas à commenter et poser vos questions afin de recevoir de l'aide.
Je tiens par ailleurs à remercier ClaudeLELOUP pour sa correction orthographique très rapide et précise.
Bonne journée.