I. Se remettre dans le bain (encore)▲
Pour partir sur de bonnes bases, revoyons ensemble ce que nous avons construit, la page index.html est prête, la page À propos aussi, la page Portfolio nous convient, mais une question se pose, comment-nous contacter ?
En effet, si vous souhaitez trouver du travail dans n’importe quel secteur, vous devez être joignable, encore plus dans les métiers du Web, ici, le but n’est pas de mettre en place des effets incroyables, on se contentera du plus simple des formulaires, notez que je vous donnerai aussi le code PHP pour que cela fonctionne une fois en ligne, ne soyez pas choqué et renseignez-vous sur le sujet, vous comprendrez vite que le PHP fait partie de l’attirail d’un développeur Web digne de ce nom.
Ne tardons pas plus et lançons l’écriture !
I-A. Repartir sur de bonnes bases▲
Ici, je vous donne un code HTML qui est celui du squelette de la page, plus tard, je vous donnerai un code PHP à mettre en place, tout vous sera expliqué.
<!doctype html>
<html class="no-js" lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Loulier Guillaume - Freelance</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Place favicon.ico in the root directory -->
<!-- BootStrap Core -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- Custom style -->
<link href="css/main.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
<!-- Old Browser -->
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
</head>
<body>
<!-- Navbar -->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Loulier Guillaume - Freelance</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">Home</a></li>
<li><a href="Blog.html">Blog</a></li>
<li><a href="Portfolio.html">Portfolio</a></li>
<li><a href="Propos.html">A Propos</a></li>
<li><a href="#Contact.html">Contact</a></li>
</ul>
</div>
</div>
</div>
<!-- Script Javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.11.3.min.js"><\/script>')</script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<script src="js/bootstrap.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='https://www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X','auto');ga('send','pageview');
</script>
</body>
</html>Tout est en place ? Bien, nommez votre page contact.php et sauvegardez cela bien au chaud, pour des soucis de rapidité de travail, je ne travaille plus via Brackets, mais via Atom, un éditeur de texte made in Github, cela me permet de travailler de manière plus fluide et complète et de voir où sont mes erreurs ainsi que de procéder à d’autres manœuvres bien utiles parfois comme le versionning et le suivi des compilations.
I-A-1. Créer son formulaire▲
Une fois ce code sauvegardé, voici le travail suivant, avant de vous donner le code tout frais, réfléchissons à ce que nous devons construire, le visiteur doit pouvoir donner son adresse mail, son pseudo (ou son nom-prénom) ainsi que son message, trois balises input, trois entrées à valider, ne trainons pas !
<!-- Contact -->
<div id="propos_hub">
<div class="container">
<div class="row">
<h3>Me Contacter</h3>
</div>
</div>
</div>
<!-- Formulaire Contact -->
<div class="container" id="contact">
<div class="row">
<h1 class="centered">Merci de votre visite</h1>
<hr>
<br>
<br>
<div class="col-lg-4">
<h3>Me contacter</h3>
<span class="fa fa-home"></span> Adresse -----<br/>
<span class="fa fa-phone"></span> Téléphone -----<br/>
<span class="fa fa-mobile"></span> +3300000000<br/>
<span class="fa fa-envelope"></span><a href="#"> adresse@adresse.com</a><br/>
<span class="fa fa-twitter"></span><a href="#"> @twitter</a><br/>
<span class="fa fa-facebook"></span><a href="#"> Facebook</a><br/>
</div>
<div class="col-lg-4">
<h3>Me contacter par email</h3>
<p>Une question, une idée, des suggestions ? Contactez-moi ici !</p>
<p>
<form class="form-horizontal" role="form" action="php/send_mail.php" method="post">
<div class="form-group">
<label for="inputEmail1" class="col-lg-4 control-label"></label>
<div class="col-lg-10">
<input type="email" class="form-control" id="inputEmail1" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="text1" class="col-lg-4 control-label"></label>
<div class="col-lg-10">
<input type="text" class="form-control" id="text1" placeholder="Nom">
</div>
</div>
<div class="form-group">
<label for="text" class="col-lg-4 control-label"></label>
<div class="col-lg-10">
<input type="text" class="form-control" id="text1" placeholder="Message">
</div>
</div>
<div class="form-group">
<div class="col-lg-10">
<buton type="submit" class="btn btn-theme">Envoyer</buton>
</div>
</div>
</form>
</p>
</div>
<div class="col-lg-4">
<h3>Pourquoi me contacter ?</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
</div>
</div>Ici, je me contente de créer trois parties dans mon container, puis je définis ma zone de contact physique (adresse, téléphone, twitter, facebook, etc.), mon formulaire et un petit paragraphe afin de donner plus d’informations au visiteur, finalement le code est assez simple et ne comporte pas de code CSS particulier, car il fait appel à des fonctions déjà déclarées, de plus, j’appelle un fichier send_mail.php afin de procéder au traitement des requêtes PHP et une méthode « post », tout cela peut vous sembler abstrait, mais je reviendrai dessus plus loin.
I-B. Découvrir PHP▲
Vous écrivez tous vos sites en HTML et CSS ? Bien, mais que diriez-vous de le rendre plus dynamique avec un blog, des formulaires de contact et bien plus ? Voici la promesse de PHP, vous donner les outils pour créer un site dynamique et ce, sans passer via une courbe d’apprentissage longue et laborieuse, bien sûr, vous allez passer par des moments de doute, mais c’est le quotidien d’un développeur de qualité, toujours se remettre en question.
Pour en savoir plus sur PHP, je vous redirige vers les tutoriels relatifs via Developpez.com et ceux de CodeAcademy, les deux sites sont très complets et vous devriez comprendre sans forcer, ici, je vous expliquerai uniquement la démarche et l’idée derrière ce code, pas tous les fondements du langage (sinon, je devrais vous donner un tutoriel séparé qui prendrait aux alentours des 30 H pour vous expliquer correctement).
I-B-1. PHP ? Kézako ?▲
PHP est au web ce qu’est le volant à l’automobile, sans, vous n’irez pas bien loin, bien sûr, sur le Web, développer un site statique (HTML + CSS) ne pose pas de soucis, vous pouvez même en faire votre boulot, mais avouons-le, rien de mieux que pouvoir faire plus que ce que les conventions ne l’autorisent, PHP est un langage serveur, ce qui signifie que vous parlerez au serveur et non à l’utilisateur quand vous écrirez du code PHP, pour schématiser cela, votre code HTML parle aux visiteurs, si vous effectuer un clic droit sur la page, vous pouvez afficher le code source, si vous voulez afficher le code PHP, il vous faudra en faire la demande au serveur, seul le développeur y a accès, le visiteur se contente d’en voir les applications.
Toujours là ? Vous commencez à comprendre le pouvoir que vous donne PHP et nomdezeus, vous en voulez de ce pouvoir (le côté obscur vous appelle), je vous l’avoue, quand j’ai découvert le PHP pour la première fois, je me suis jeté dans une poubelle depuis ma fenêtre et j’ai prié pour avoir mal vu tant cela me semblait compliqué et fouillis et me voici aujourd’hui en train de vous expliquer pourquoi il faut aimer ce langage, le chérir et pourquoi pas l’épouser pour votre carrière, c’est beau, enfin bref, ne traînons pas, je vous demanderai ici une confiance quasi aveugle, les principes que je vais aborder ici ne sont pas forcément du niveau que nous avons abordé plus tôt et vous pourriez vous sentir perdu.
I-B-2. Un serveur, une base de données▲
Pour utiliser PHP, vous devez posséder un serveur…
Quoi ?! Un serveur, mais pourquoi ?
Quand je parle de serveur, vous en avez déjà un chez vous, votre PC/Mac (rayez la mention inutile) peut servir de serveur (en fait, un serveur est un ordinateur sans écran et bien plus puissant) et vous ne le savez pas forcément, mais vous pourriez bien développer le prochain Facebook sur votre poste (oui, Facebook a été développé en PHP), mais alors, comment fait-on ce miracle ?
Tout d’abord, il vous faut un logiciel pour votre serveur, pour cela, des développeurs vous ont mâché le travail et mis en ligne des outils : WAMP (Windows), MAMP (Mac), XAMP (Linux et son X, quel amour), selon votre plateforme, faites une recherche Google et installez les outils, par exemple, pour Windows, voici ce que vous devriez faire :
- télécharger WAMP ;
- installer le logiciel (très simple, la procédure est disponible sur le site) ;
- le démarrer en cliquant sur le raccourci ;
- Vous voilà avec un serveur en état de marche !
Une fois démarré, votre serveur est accessible sur localhost…
Mais qu’est-ce qu’il raconte ? Il parle toujours en français ?
Votre PC est devenu votre serveur, vous devez donc accéder à votre PC via le Web, rassurez-vous, rien de bien compliqué, ouvrez votre navigateur et taper localhost, magie, vous voilà sur votre serveur personnel !
Bien, maintenant que tout est en place, nous allons rentrer dans le vif du sujet, pour stocker des données, il vous faut une base de données, pour schématiser une BDD (petit nom donné par les intimes), imaginez une bibliothèque, chaque étagère est une base, chaque livre est une table, chaque chapitre est un champ et chaque ligne, une entrée.
Toujours là ? Restez concentré, car nous allons enfin taper nos lignes sous peu (oui, je fais durer le suspense), pour vous la faire court (des tutoriels existent sur Développez.com et croyez-moi, ils sont plus que complets !), pour pouvoir rendre un site dynamique, vous devez posséder un serveur et une base de données (bien que l’enregistrement dans un fichier soit possible, mais déconseillé), partant de là, le code PHP vous sert d’outil et vous crée des objets (vos pages web) au même titre qu’un ferronnier.
Comme le but du tutoriel n’est pas de vous expliquer en long, en large, en travers, en diagonale, en profondeur, etc., chaque aspect de ce que retourne le PHP, je vais vous plonger directement dans le vif du sujet, l’écriture du code, dans un premier temps, nous connecterons le site à une base de données puis nous écrirons les lignes nécessaires pour que le formulaire fonctionne.
À ce stade, vous pouvez modifier tous vos fichiers .html en .php et transférer le dossier entier dans le dossier c:\wamp\www du serveur.
Prêt ?
I-B-3. Écrire son code PHP▲
Pour écrire du PHP, il existe des conventions, des règles pour que cela ne devienne pas un joyeux bric-à-brac, bref, vous l’aurez compris, soyez précis, méticuleux et tout se passera bien.
<?php
if(isset($_POST['NOM'], $_POST['Email'], $_POST['Message'])){
mail('votreadressemail@domaine.extension', $_POST[‘Nom’], $_POST[‘Message’]);
header('Location: Contact.php');
}else {
echo '<div class="alert alert-danger">Oups, il semble y avoir un soucis dans votre demande.</div>';
}
?>Vous remarquerez que le code diffère de ce que vous connaissez, tout d’abord, nous ouvrons la zone PHP avec « < ?php », cette balise ouvre une zone PHP, le navigateur comprendra qu’il ne doit pas intervenir ici et que seul le serveur y accède proprement, placez ce code dans une page send_mail.php et enregistrez le tout, par convention personnelle, je le placerai dans un dossier php, puis dans un fichier send_mail.php.
Puis nous avons écrit une condition, si le visiteur rentre telle et telle information, le serveur devra effectuer telle ou telle opération, ce qui est symbolisé par les If et Else, retenez ces deux mots, le langage PHP se base quasi exclusivement sur des conditions pour son fonctionnement !
Une fois que la condition est bonne (adresse mail, nom et message rentrés), nous appelons la fonction mail() afin de lancer la procédure d’envoi du mail (à noter que cela ne fonctionne pas nativement via Localhost, je reviendrai dessus plus loin) sinon, nous affichons un message d’erreur au visiteur.
Le fonctionnement vous semble compliqué ? Relisez correctement et essayons de traduire cela en français, en gros cela donnerait :
« Si le visiteur rentre son email, son nom et son message, je sauvegarde cela puis j’envoie un mail en utilisant son pseudo, son mail et l’objet, sinon, je bloque tout et affiche un message d’erreur pour qu’il rentre à nouveau son trio d’informations ».
Le code ici est assez simple, c’est pourquoi je ne veux pas d’erreur dans vos codes ! Lisez bien la documentation PHP, relisez le code et comprenez-le, vous en aurez besoin plus tard.
I-C. Créer un blog en php▲
Tout est prêt, vous êtes remis de votre découverte du PHP ? Très bien, car vous aurez besoin d’être à 100 % ici pour pouvoir suivre sans soucis.
Quand vient la création d’un blog, plusieurs problèmes se posent :
- à quoi doit ressembler ma page principale ?
- comment stocker mes billets ?
- comment permettre l’ajout de commentaires ?
- comment administrer mon blog ?
Ici, je tenterai d’être le plus clair et lisible possible, le sujet étant déjà bien assez varié et complexe, pour faire court, nous pouvons procéder de deux manières différentes, la première serait d’écrire du procédural (le code utilisé depuis le début de ce tutoriel), la seconde serait de se pencher sur la Programmation Orientée Objet, de par sa complexité et sa mise en œuvre assez longue, la seconde option est à exclure pour le moment, nous allons donc partir sur du procédural, plus tard, je vous proposerai de la POO qui refactorisera le code écrit afin de mettre tout cela au clair dans votre esprit.
I-C-1. Le PHP, quel pied !▲
Bien, votre blog est en place, vous pouvez créer des articles et les afficher, mais comment les commenter ?
Dans cette partie, je vous demanderai la plus grande attention, nous allons travailler sur plusieurs fichiers et revoir certains fondamentaux, restez concentré !
Dans un premier temps, il nous faut récupérer tous nos articles, pour cela, il faut initialiser la connexion à la base de données, étant donné que nous sommes de bons développeurs, nous allons utiliser l’architecture MVC, cette dernière se base sur trois fondations :
- Modèle : ici, nous allons initialiser la connexion à la base de données et tout ce qui est relié à cette dernière (récupération, modification, insertion, suppression de données), ces fichiers ne doivent pas contenir d’opérations autres que celles liées à la BDD !
- Vue : Iici, nous allons nous occuper du visuel et de ce que le visiteur verra lors de sa connexion, toutes vos pages contenant la structure en HTML devront aller ici, plus tard, je vous donnerai un aperçu de mon approche ;
- Contrôleur : ici, nous allons simplement faire la jonction entre la BDD et la vue, au besoin, nous nous occuperons des opérations d’envoi de mail, nous transférerons nos variables sur la vue, etc.
MVC est une architecture indispensable aujourd’hui, sa mise en place est un peu plus longue, mais le rendu sera plus agréable et plus maintenable que ce que vous faisiez jusqu’ici, afin de ne perdre personne, je tenterai d’être le plus clair et le plus précis possible durant la partie qui vient.
I-C-2. MVC : Le Modèle▲
Pour récupérer nos articles, nous devons déjà nous connecter à la base de données, cela se fera via un fichier model.php qui se trouvera dans un dossier modèle, je vous laisse créer tout cela et vous donne le code nécessaire :
<?php
function open_connexion(){
/* On se connecte via PDO, on attrapera les exceptions au besoin afin d'éviter les fuites de données */
try{
$bdd = new PDO('mysql:host=localhost;dbname=blog;charset=utf8', 'root', '');
}
catch(Exception $e){
die('Erreur : '.$e->getMessage());
}
return $bdd;
}
function close_connection($bdd)
{
$bdd = null;
}Ici, nous utilisons PDO, cette extension PHP est la méthode conseillée afin de se connecter à notre base de données, je vous passerai les explications, car cela serait trop long, mais sachez que c’est la meilleure méthode pour se connecter, afin que rien ne soit bloqué par une erreur, nous lançons une exception, cette façon de procéder est propre à la POO et vous permet d’éviter les fuites de sécurité, en effet, vous ne voudriez pas que vos identifiants de connexion fuitent en page d’accueil de votre site !
Maintenant que nous sommes connectés, occupons-nous de récupérer les articles, avant quoi que ce soit, dirigeons-nous vers phpmyadmin, le portail en ligne de MySQL, afin de vous donner les bonnes habitudes, je vous conseille d’ouvrir une invite de commande via le raccourci suivant :
- cliquez sur l’icône WAMP sur votre barre des tâches, puis cliquez le menu MySQL puis choisissez l’invite de commande MySQL, le mot de passe étant vide, faites juste entrée, vous voilà sur MySQL en ligne de commande.
Afin de créer une table, il nous faut créer une base de données…
Mais, tu n’as pas dit que ce serait simple ? C’est quoi une base et une table ? On achète cela chez Ikea ?
Avant de sortir vos cartes Visa, lisez ce qui suit :
- une base de données est comme une armoire, dans cette armoire, nous avons des tiroirs, dans notre cas, on appelle cela une table, dans cette table, nous avons des boîtes, cela correspond à des champs puis dans ces boîtes, nous avons des objets, ici ce sont des entrées.
Maintenant que vous avez le schéma dans l’esprit, partons à l’aventure et créons une base de données et une table !
CREATE DATABASE mvc ;Une fois la base créée, direction la table, ici, rien de bien compliqué, ici, je crée toutes mes tables, afin de ne pas y revenir plus tard, libre à vous de ne pas utiliser certaines (notamment la table utilisateurs qui ne convient que si vous comptez autoriser les commentaires sur vos articles) :
-- phpMyAdmin SQL Dump
-- version 4.5.2
-- http://www.phpmyadmin.net
--
-- Client : 127.0.0.1
-- Généré le : Lun 22 Février 2016 à 10:17
-- Version du serveur : 5.7.9
-- Version de PHP : 5.6.16
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Base de données : `blog_mvc`
--
-- --------------------------------------------------------
--
-- Structure de la table `articles`
--
DROP TABLE IF EXISTS `articles`;
CREATE TABLE IF NOT EXISTS `articles` (
`id` int(11) UNSIGNED NOT NULL AUTO_INCREMENT,
`titre` varchar(255) NOT NULL,
`contenu` text NOT NULL,
`resume` char(150) NOT NULL,
`auteur` int(10) UNSIGNED NOT NULL,
`date_publication` datetime NOT NULL,
PRIMARY KEY (`id`),
KEY `fk_auteur_article` (`auteur`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
-- --------------------------------------------------------
--
-- Structure de la table `categorie`
--
DROP TABLE IF EXISTS `categorie`;
CREATE TABLE IF NOT EXISTS `categorie` (
`id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT,
`nom` varchar(150) NOT NULL,
`description` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
-- --------------------------------------------------------
--
-- Structure de la table `categorie_article`
--
DROP TABLE IF EXISTS `categorie_article`;
CREATE TABLE IF NOT EXISTS `categorie_article` (
`categorie_id` int(10) UNSIGNED NOT NULL,
`article_id` int(10) UNSIGNED NOT NULL,
PRIMARY KEY (`categorie_id`,`article_id`),
KEY `fk_article_categorie` (`article_id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
-- --------------------------------------------------------
--
-- Structure de la table `commentaires`
--
DROP TABLE IF EXISTS `commentaires`;
CREATE TABLE IF NOT EXISTS `commentaires` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`auteur` int(10) UNSIGNED NOT NULL,
`contenu` varchar(255) NOT NULL,
`date_publication` datetime NOT NULL,
`article_id` int(10) UNSIGNED NOT NULL,
PRIMARY KEY (`id`),
KEY `fk_article_commentaires` (`article_id`),
KEY `fk_auteur_commentaire` (`auteur`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
-- --------------------------------------------------------
--
-- Structure de la table `utilisateur`
--
DROP TABLE IF EXISTS `utilisateur`;
CREATE TABLE IF NOT EXISTS `utilisateur` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`pseudo` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
`date_insciption` datetime NOT NULL,
`password` char(60) NOT NULL,
`salt` char(60) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `uniq_email` (`email`),
UNIQUE KEY `uniq_pseudo` (`pseudo`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
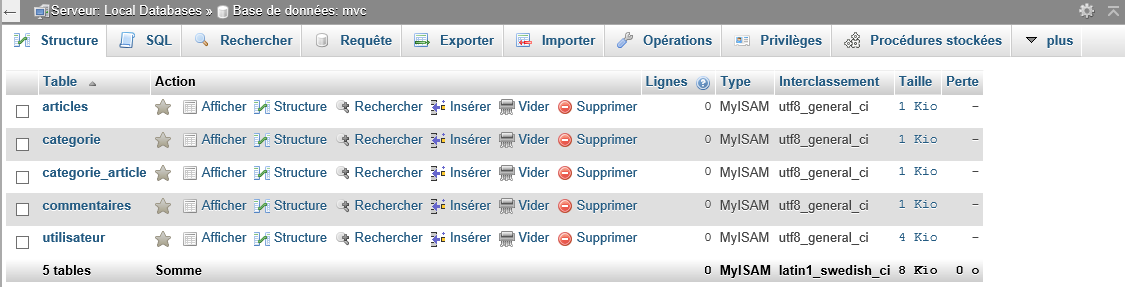
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;Voici le résultat que vous devriez obtenir sur votre navigateur :
Ici, j’utilise Edge, le résultat et la mise en page peuvent différer selon vos navigateurs, le plus important restant que vous devez obtenir la même table que moi !
Tout est prêt, notre BDD est prête et je vous sens frémir à l’idée de récupérer vos premiers articles, pour faire cela, je vais me baser sur de bonnes pratiques propres à Symfony, ce faisant, je m’assure que l’application pourra évoluer selon vos besoins, pour commencer, prenons le fichier blog.php et construisons une première ébauche.
<?php
// index.php
$bdd = new PDO("mysql:host=localhost;dbname=blog", 'root', '');
$result = $bdd->query('SELECT id, titre, contenu, DATE_FORMAT(date_publication
, \'%d/%m/%Y à %Hh%imin%ss\') AS date_creation FROM article ORDER BY date_creation');
$posts = array();
while ($row = $result->fetch(PDO::FETCH_ASSOC)) {
$posts[] = $row;
}
$bdd = null;
require 'vue/blog/layout/layout.php';Jusque-là, rien de compliqué, je me connecte à la BDD, puis je récupère les entrées, je boucle sur ces entrées, puis je ferme la connexion, pour finir, je requiers la page qui s’occupera de l’affichage. Cette approche est fonctionnelle et serait propre, si elle correspondait à quelques pratiques douteuses, à mes yeux, je me dois de vous mettre en garde, ce découpage n’est pas une bonne idée !
En effet, nous venons de créer un contrôleur, mais ce dernier ne fait pas son boulot, en effet, il traite les données, se connecte à la BDD et vérifie les données, n’est-ce pas le boulot du modèle ?
Pour aller plus loin, modifiez le fichier model.php :
<?php
function open_connexion(){
/* On se connecte via PDO, on attrapera les exceptions au besoin afin d'éviter les fuites de données */
try{
$bdd = new PDO('mysql:host=localhost;dbname=blog;charset=utf8', 'root', '');
}
catch(Exception $e){
die('Erreur : '.$e->getMessage());
}
return $bdd;
}
function close_connection($bdd)
{
$bdd = null;
}
function get_articles()
{
$bdd = open_connexion();
$req = $bdd->query('SELECT id, titre, contenu, DATE_FORMAT(date_publication
, \'%d/%m/%Y à %Hh%imin%ss\') AS date_creation FROM article ORDER BY date_creation');
$posts = array();
while($row = $req->fetch(PDO::FETCH_ASSOC)){
$posts[] = $row;
}
close_connection($bdd);
return $posts;
}
function get_articles_by_id()
{
$bdd = open_connexion();
$id = intval($id);
$req = $bdd->query('SELECT id, titre, contenu, auteur, DATE_FORMAT(date_publication
, \'%d/%m/%Y à %Hh%imin%ss\') AS date_creation FROM article WHERE id = ' . $id);
$row = $req->fetch(PDO::FETCH_ASSOC);
close_connection($bdd);
return $row;
}Voilà qui est plus propre et sécurisé, en effet, le modèle fait enfin la jonction avec la BDD, nous utilisons ici PDO qui est un pattern propre à la POO, ce faisant, nous « sécurisons » notre accès BDD, je mets des apostrophes de rigueur, car l’accès n’est pas sécurisé au maximum, en effet, comment faire si un visiteur arrive à passer outre notre schéma de dossier et à percer nos identifiants de connexion ?
Bref, reprenons notre contrôleur blog.php et mettons-le à jour :
<?php
require_once 'modele/model.php';
$posts = get_articles();
require 'vue/blog/blog.php';À ce stade, tout est fonctionnel et cela semble propre, afin d’aller plus loin dans votre approche, nous allons revoir l’aspect vue et le contrôleur, si vous souhaitez vous arrêter ici, je comprendrais, la suite risque de vous laisser un arrière-goût d’incompris, j’essaierai de vous donner toutes les clés pour que vous puissiez comprendre chaque action, ne tardons plus et modifions la vue.
La vue s’occupe de l’affichage des données, cependant, pourquoi répéter notre code alors que nous pouvons le rendre indépendant de l’application ?
Pour cela, nous allons voir l’héritage de template, ce terme barbare provient de l’héritage en POO, ici, comme nous n’avons pas de système de templating comme Twig par exemple, nous allons faire cela en procédural, plus tard, je vous donnerai un aperçu rapide de tout cela via Twig, sans plus tarder, créez un dossier layout puis un fichier layout.php dans le dossier vue/blog et écrivons notre code :
<!doctype html>
<html class="no-js" lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title><?php echo $title; ?></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Place favicon.ico in the root directory -->
<!-- BootStrap Core -->
<link href="css/bootstrap_Perso.css" rel="stylesheet">
<!-- Custom style -->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
<!-- Old Browser -->
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
</head>
<body>
<?php
include 'php/navbar.php';
?>
<!-- Contact -->
<div id="propos_hub">
<div class="container">
<div class="row">
<h3>Le Blog</h3>
</div>
</div>
</div>
< ?php
echo $content ; ?>
include 'php/javascript.php';
?>
</body>
</html>Oui, voici l’architecture basique de votre application, cela permettra de n’appeler qu’un seul fichier sur toute l’application et d’éviter les répétitions, veuillez noter que je définis deux variables $title et $content qui vont me servir à définir le contenu en fonction de la page appelée, je reviens sur ce point plus loin.
Pour la suite, nous allons créer notre page d’affichage des articles, cette page « hérite » du layout et affiche l’accueil de votre blog, la voici :
<?php $title = “Le blog" ?>
<?php ob_start() ?>
<div class="container">
<div clas="row">
<div class="col-xs-12">
<h1 class="text-center">Derniers articles publiés :</h1>
<?php ob_start() ?>
<ul>
<?php foreach ($posts as $post): ?>
<li>
<a href="/read?id=<?php echo $post['id'] ?>">
<?php echo $post['titre'] ?>
</a>
</li>
<?php endforeach ?>
</ul>
</div>
</div>
</div>
<?php $content = ob_get_clean() ?>
<?php include 'layout/layout.php' ?>Comme souligné auparavant, je redéfinis les variables et leur donne une valeur propre à la page en question, je lance aussi la bufférisation du contenu, je n’expliquerai pas ici l’ensemble du processus, mais je vous invite à lire la page php.net correspondante.
Bien, ici, vous avez une application fonctionnelle et vous devriez déjà être capable de vous occuper du design de votre blog seul, la suite du tutoriel est volontairement succincte et survole le principe de gestion des pages d’affichage d’un article et d’autres aspects plus lourds en PHP, si vous avez déjà une bonne expérience avec PHP, poursuivez, si au contraire, vous découvrez ce langage, vous risquez d’avoir du mal à suivre, je vous invite donc à arrêter la lecture ici et à terminer ce tutoriel en survolant la suite.
I-D. Aller plus loin▲
Maintenant que nous pouvons afficher et lister les articles, nous souhaitons les voir et pouvoir les commenter, pour cela, nous allons utiliser la même architecture et créer un fichier show.php au sein du dossier vue/blog, ce dernier affichera le contenu d’un article et permettra de le commenter.
<?php $title = $post['titre'] ?>
<?php ob_start() ?>
<h1><?php echo $post['titre'] ?></h1>
<div class="date"><?php echo $post['date_creation'] ?></div>
<div class="body">
<?php echo $post['contenu'] ?>
</div>
<?php $content = ob_get_clean() ?>
<?php include 'layout/layout.php' ?>Pour pouvoir y accéder, nous devons avoir un point d’entrée, ce dernier vous permettra de garder un code clair, pour cela, créez un fichier show.php à la racine du projet et lançons-nous :
<?php
require_once 'modele/model.php';
$post = get_articles_by_id($_GET['id']);
require 'vue/blog/show.php';Ici, rien de compliqué, ce fichier sert uniquement de contrôleur frontal afin de gérer l’arrivée du visiteur, avant de copier ce fichier, je vous invite à réfléchir, si nous utilisons ce système, nous devrons faire passer l’id en dur et cela compromet notre application, pour éviter cela, nous allons utiliser un contrôleur frontal, ce fichier sert de porte d’entrée de votre application et vous aide à découper le tout de manière encore plus propre.
Attention cependant, cette approche dépasse le cadre de ce tutoriel et vous force à comprendre la logique derrière l’architecture MVC de manière complète, afin de ne perdre personne, quelques explications.
Lorsque vous utilisez une architecture MVC comme celle construite jusqu’ici, vous pratiquez ce que j’appelle le « dark developement », cette approche est rapide, mais très peu constructive, en effet, l’architecture reste dépendante de votre projet et vous force à constamment surveiller vos fichiers afin d’être sûr que chacun joue son rôle, avec une approche MVC « adaptée », vous permettez à votre application de devenir plus sûre et moins dépendante, en clair, vous devenez un meilleur développeur et vous permettez à tout un chacun de comprendre votre logique, c’est pourquoi je me permets de vous présenter cette approche, je ne me considère pas comme meilleur que les autres, mais j’aime le travail bien fait.
Comprenez bien que cette partie est facultative et qu’à ce stade, vous avez un blog fonctionnel, reste la partie back-end qui dépasse le cadre de ce tutoriel, je ne le détaillerai pas ici, car l’idée de base n’était pas là, je vous invite à approfondir votre connaissance en PHP et à le créer vous-même en vous servant des pistes données plus haut, cela sera un bien meilleur entraînement, pour les autres, trêve de bavardages, voici votre contrôleur frontal à placer dans blog.php :
<?php
require_once 'modele/model.php';
require_once 'controller/controllers.php';
// route the request internally
$uri = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);
if ('/index.php' === $uri) {
list_action();
} elseif ('/index.php/show' === $uri && isset($_GET['id'])) {
show_action($_GET['id']);
} else {
header('Status: 404 Not Found');
echo '<html><body><h1>Page Not Found</h1></body></html>';
}Maintenant que vous avez votre contrôleur frontal, vous êtes à même de créer la suite, le must serait de l’adapter à l’ensemble du blog et donc de créer un seul fichier index.php qui « routera » vers les autres fichiers selon la demande, afin de compléter le tout, voici le fichier controller/controllers.php :
<?php
function list_action()
{
$posts = get_articles();
require 'vue/blog/index.php';
}
function show_action($id)
{
$post = get_articles_by_id($id);
require 'vue/blog/show.php';
}Ce dernier récupère les articles et s’occupe de gérer la vue, en gros, il fait ce pour quoi il est là. Maintenant que tout est en place et fonctionne, je ne peux résister à vous en donner plus, bien que cette partie soit totalement hors tutoriel, je me permets de vous en parler, en effet, notre application web dans sa globalité est assez souple, mais aussi très peu structurée, cela est une force et une faiblesse, car cela la rend dépendante de notre bonne volonté, afin de bien comprendre MVC, nous pourrions utiliser Symfony ou Laravel, ces frameworks en POO vous permettent de travailler plus rapidement et plus proprement, de plus, ils embarquent toutes une gamme d’outils qui leur sont propres et qui permettent d’étendre vos connaissances sur le sujet, je vous invite à vous renseigner sur ces derniers afin de voir s’ils vous conviennent.
II. Conclusion et perspective▲
Nous arrivons au terme de cette partie IV, elle peut sembler complexe et lourde, mais cela reste abordable, je vous encourage à approfondir vos connaissances sur PHP (notamment la POO qui est de plus en plus utilisée dans notre métier) et MySQL ainsi que de pousser plus loin vos acquis en HTML et CSS afin de pouvoir coder plus rapidement, pour cela, Développez.com est votre bible et vous devez lire les tutoriels de manière attentive tout en pratiquant, pratiquer, pratiquer et pratiquer, je ne saurais me répéter assez sur cet aspect, au départ de mon aventure avec le web, je pensais que coder quelques jours par-ci par-là suffirait, mais il n’en est rien, pour pouvoir arriver à un stade correct en HTML et CSS, j’ai dû pratiquer durant des semaines avant de pouvoir placer mes balises correctement, pour PHP, la règle est d’autant plus importante, PHP est un langage serveur et ces derniers peuvent sembler complexes et difficiles, je ne suis pas de cet avis, je vous donne un exemple.
Plus tôt dans le tutoriel, vous avez sûrement remarqué la table jvn_network_admin, cette table est celle d’un projet sur lequel je travaille quotidiennement en POO, pourtant, je n’utilise pas PHP depuis longtemps, au départ, le procédural me semblait difficile, car nous nous répétons souvent et sans raison apparente, j’ai donc découvert la POO et commencé à écrire du code plus propre et simple à lire, à mes yeux, je ne retournerai pas sur le procédural, pourtant, bien des studios travaillent encore en procédural, une erreur à mes yeux, mais cela reste un avis humble et simple d’un modeste développeur, au fond, vous devez vous construire votre avis et choisir le langage qui vous sied, PHP n’est pas seul sur le marché serveur, je le présente ici, car il est très utilisé et demandé par les studios.
Pour conclure, vous avez à ce stade un blog fonctionnel, cependant, nous n’avons pas mis en place de formulaire pour les commentaires ni de back-end, en fait, je préfère vous laisser pratiquer afin de trouver la solution, gardez en tête qu’il n’existe pas UNE seule solution (c’est ce que je croyais au départ et j’ai vite déchanté) pour arriver à un résultat voulu, vous devez trouver celle qui vous semble adaptée et l’optimiser.
Un indice : le formulaire est assez simple et ne devrait pas vous poser de souci particulier, prenez juste en compte la gestion des entrées et usez des boucles, vous me remercierez.
J’ai aussi préféré vous présenter l’architecture MVC, car elle doit faire partie de vos pratiques quotidiennes afin de bien la comprendre et la mettre en place, cette architecture n’est pas compliquée et se simplifie lorsque vous découvrirez des frameworks comme Symfony, Laravel, Zend ou CakePHP, ces derniers se basent sur MVC et la compréhension de chaque partie doit être complète afin de tirer le maximum de ces frameworks.
Maintenant que tout est dit, je vous laisse pour aujourd’hui et vous donne rendez-vous d’ici quelque temps pour la partie V (la dernière) qui verra arriver JavaScript ainsi que quelques ajustements, à la fin de cette partie, le site sera pleinement opérationnel et vous pourrez lancer la mise en ligne, bref, en un mot comme en mille, bonne journée à tous et encore merci pour votre lecture et vos retours.
III. Remerciements▲
Je tiens à remercier ClaudeLeloup pour sa correction ainsi que vermine pour ses retours durant l’écriture.